 |
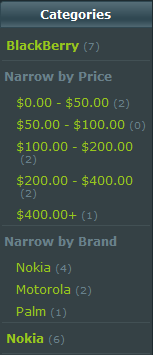
The default implementation of category list block is giving your store shopper the smart product navigation. When shopper selects a category, the category opens up its sub categories and usefully links like narrow by price ranges or narrow by manufacturers etc. The remaining top level categories move to the bottom.
In this article I show you one way of customizing your own category list block. One of our customers wanted to show the top level categories initially. When shopper clicks one top level category, its sub categories expand. Click the same category again to collapse the sub categories. Here is the code archiving this.
You can download the full code for V3 and code fro V2.
|
Change Store/Blocks/CategoryList.ascx:
<asp:Panel id="pnlBlockContent" runat="server">
<asp:Repeater id="rptCategories" runat="server">
<ItemTemplate>
<div class="browsebox">
<dsc:CategoryRow runat="server" category='<%# Container.DataItem %>' showproductcount='<%# categoryListData.ShowProductCount %>'
imagewidth='<%# categoryListData.ImageWidth %>' imageheight='<%# categoryListData.ImageHeight %>' oncategorylinkclick="return ToogleSubCategories(this);" />
<asp:Repeater id="rptSubCategories" runat="server" datasource='<%# Eval("SubCategories") %>' visible='<%# (int)Eval("ShowLevels") > 1 %>' >
<ItemTemplate>
<div class="subcategory" style='<%# (null != current) && (((Category)Container.DataItem).CategoryId == current.CategoryId) ? "" : "display:none;" %>'>
<dsc:CategoryRow runat="server" category='<%# Container.DataItem %>' showproductcount='<%# categoryListData.ShowProductCount %>'
imagewidth='<%# categoryListData.ImageWidth %>' imageheight='<%# categoryListData.ImageHeight %>' />
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</ItemTemplate>
</asp:Repeater>
</asp:Panel>
<script language="javascript" type="text/javascript">
function ToogleSubCategories(link) {
var subDivs = link.parentNode.getElementsByTagName('div');
for (var i = 0; i < subDivs.length; i++) {
var div = subDivs[i];
var display = div.style.display == "none" ? "" : "none";
div.style.display = display;
}
return false;
}
</script>
Change Store/Blocks/CategoryList.ascx.cs and remove unneccessary code:
protected Category current = null;
protected void Page_Load(object sender, EventArgs e) {
EnableViewState = WebUtils.IsPageEditorEnable();
editor.BlockUserControl = this;
if (null != Data) {
categoryListData = Utils.FromXml<CategoryListData>(Data.ToString());
}
if ((null != HeaderData) && HeaderData.Enabled)
pnlBlockContent.CssClass = "blockContent";
if (ShowEditor) {
pnlBlockContent.CssClass += " BlockEditPanel";
editor.BlockTitle = string.Format("Category List {0}", BlockId);
chkShowProductCount.Checked = categoryListData.ShowProductCount;
ntbImageWidth.Value = categoryListData.ImageWidth;
ntbImageHeight.Value = categoryListData.ImageHeight;
vdsEdit.ValidationGroup = editor.ValidationGroup = ntbImageWidth.ValidationGroup = ntbImageHeight.ValidationGroup = this.ClientID;
}
Category[] categories;
string requestPath = Utils.GetParameter("p", null);
bool isCategoryPage = (!string.IsNullOrEmpty(requestPath)) &&
(requestPath.Equals("Store/Category", StringComparison.OrdinalIgnoreCase) || requestPath.Equals("Category", StringComparison.OrdinalIgnoreCase));
string categoryPath = isCategoryPage ? Utils.GetParameter("n", null) : null;
categories = Category.GetCategories(0, 2);
if (!string.IsNullOrEmpty(categoryPath)) {
current = Category.GetCategoryByCategoryPath(categoryPath);
if (null == current)
Response.Redirect(SiteNavigation.Error404Page);
}
rptCategories.DataSource = categories;
rptCategories.DataBind();
}
Change Store/Blocks/CategoryRow.ascx:
<a id="lnkCategory" runat="server" class="bar" href='<%# SiteNavigation.GetRewriterUrl("Category", Category.ParentFullPath.ToString(), Category.Name.ToString()) %>'>
<span><%# Category.Name %><span id="Span1" runat="server" class="ProductCount"
visible='<%# ShowProductCount %>' >(<%# Category.Count %>)</span>
<img id="Img1" runat="server" alt='<%# Category.Name %>' align="middle"
src='<%# FileController.GetImageUrl((int?)Category.ImageId, ImageWidth, ImageHeight) %>' visible='<%# ShowImage && (null != Category.ImageId) %>' />
</span>
</a>
Create the following property to Store/Blocks/CategoryRow.ascx.cx:
public string OnCategoryLinkClick {
set { lnkCategory.Attributes["onclick"] = value; }
}
You can download the full code for V3 and code fro V2.